SCF之疫情地图
制作疫情地图
准备工作
- 进入腾讯云控制台,在左上角云产品菜单里,选择【管理与审计】-> 【访问管理】,进入后在左边菜单栏中选择【访问密钥】->【API 密钥管理】,生成并获取一对 API 密钥。
在电脑安装
Node.js语言运行环境,建议大于 8.0 版本。安装
VS Code+Tencent Serverless Toolkit插件,或者安装命令行工具。
前者可参考文档:https://cloud.tencent.com/document/product/583/38106
后台可参考文档:https://cloud.tencent.com/document/product/583/33445
通过了解文档,或者本课程之前的章节,学习如何用VS Code插件或命令行工具创建和上传云函数。
学习完后,请创建一个名为 yiqing 的云函数。
- 在https://github.com/lcxfs1991/tencentcloudcourse下载本课程的代码包,目录是
scr/yiqing,并将里面的代码覆盖刚才新创建的yiqing云函数中的文件。然后在该目录中命令行运行npm i,安装代码包的依赖。
效果预览

知识点
- 知道如何利用工具创建和上传云函数
- 知道如何创建
API网关触发器 - 知道如何在云函数中部署能渲染
HTML的服务 - EChart.js 的使用
任务一 补充云函数逻辑
在云函数yiqing的index.js文件中,根据步骤提示,补充以下的逻辑。其中值得注意的是,该云函数除了承担渲染 html 的能力,还承担了输出数据的能力,这完全是通过链接中的api参数决定。通过这样的区别输出,就省了多制作一个云函数的麻烦,可谓是一举两得。
1 | // 1. 接受链接上的query参数api,用于判断是输出html,还是输出数数 |
除此以外,由于后面创建网关的时候,要使用网关的集成响应,因此必须按照以下的格式对云函数进行输出,而不能直接返回一段数据。
1 | if (!api) { |
任务二 给模板补充逻辑
在云函数yiqing的index.html文件中,根据步骤提示,补充以下的逻辑。
1 | // 1. 填充地图模板变量 |
1 | // 2. 填充确诊、疑似、治愈、死亡数据 |
1 | // 3. 处理疫情地图中的确诊数据格式 |
1 | // 4. 给疫情地图添加标题 |
1 | // 5. 添加数据分段 |
1 | // 6. 填写疫情地图的数据及悬浮框的展示信息 |
1 | // 7. 定时拉取 |
需要简单说明的是,该模板是使用了EChart的模板进行改造,模板地址如下:https://www.echartsjs.com/examples/zh/editor.html?c=map-usa,下图是模板的效果。你也可以点击该模板右下角的Download按钮将模板的html文件下载下来,然后按自己的喜欢进行编辑改造。

完成模板的改造后,请用插件或者命令行工具,上传云函数。下图是通过VS Code插件上传云函数的示例:

任务三 创建 API 网关触发器
进入控制台,找到云函数的控制台,并选择云函数所在的地区以及命名空间,然后进入云函数的编辑界面,选择触发方式菜单,然后点击“添加触发方式”,按以下的内容添加一个 API 网关触发器。注意,请务必勾选“启用集成响应”,这样网关才能正确渲染HTML的内容。

创建完毕后,可以 API 网关触发器中,拿到访问路径路径,在浏览器中进行访问。如果验证过没问题后,建议将云函数,通过VS Code插件同步下来,将旧的template.yaml文件替换掉,这样避免下次上传云函数的时候,生成重复的 API 网关触发器。只有像下面的Events触发事件那样,将系统生成的网关贴上去,才不会重复生成新的网关,造成资源浪费。
1 | Events: |
体验地址:疫情地图体验
任务四 添加自定义域名
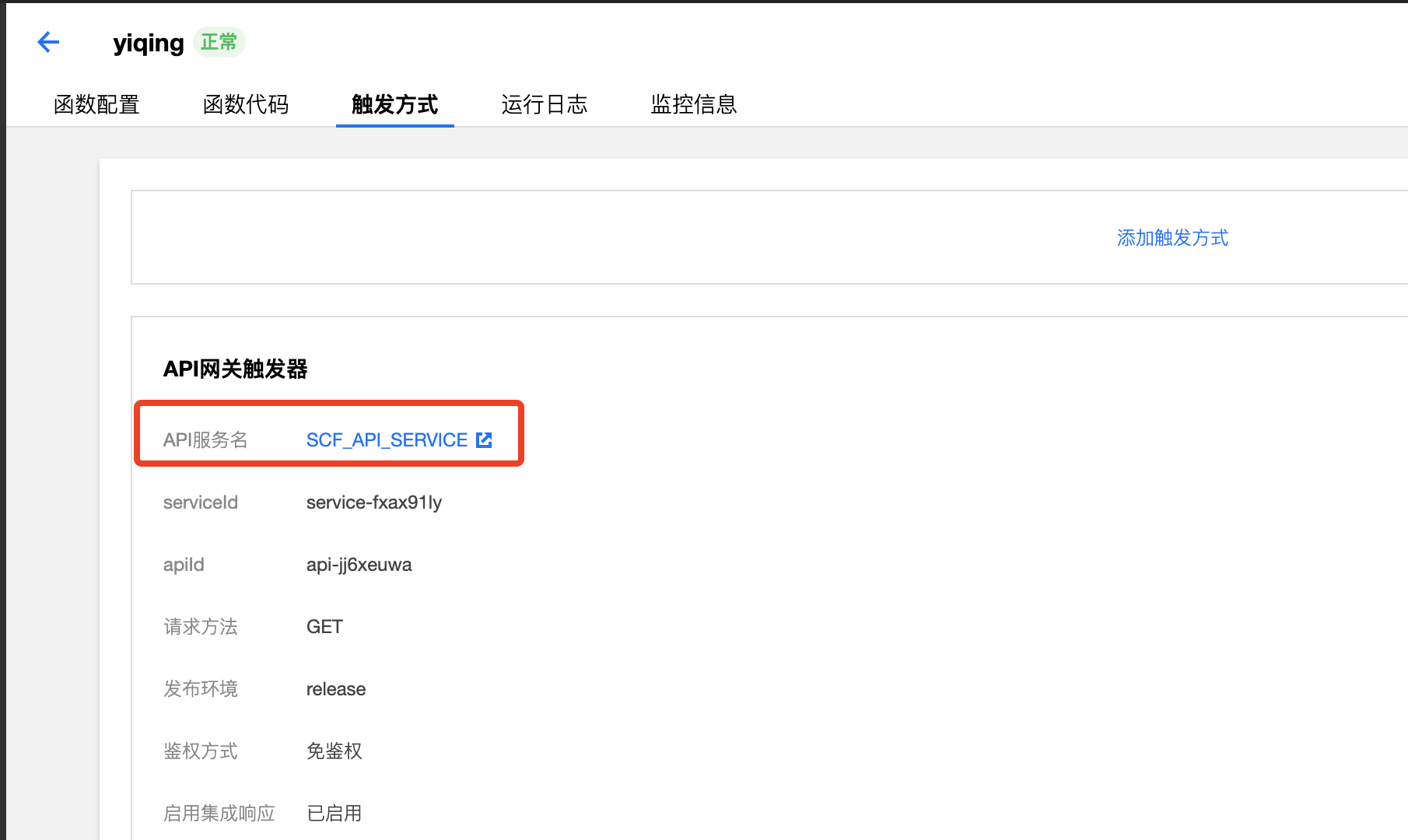
如果觉得网关提供的域名过长,又或者担心这种域名由于安全问题会被微信等大平台封禁,可以自己自行配置自定义域名。首先,在云函数yiqing的控制台面板里,找到【触发方式】,然后点击任务三中添加过的触发器里的【API 服务名】,进入更详细的网关配置控制台。

进入【自定义域名】菜单,新建自定义域名,如果想配置 HTTPS 协议,则需要去申请 HTTPS 证书(腾讯云有免费的可以申请,可以跟着提示跳转到证书配置菜单)。

可以按照下图的示例进行配置。要注意的是,如果想访问的路径更扁平化一点,请选择“自定义路径映射”,路径填入/,环境选择发布。如果不这样配置,如果原本网关的域名是https://service-lltf3zya-1253970226.gz.apigw.tencentcs.com/release/demo_yiqing,那么配置好之后,访问的路径就是[https://yiqing.docschina.org/release/demo_yiqing]。但如果配置了`/`,那么后面的路径就只剩下`demo_yiqing`了。

在保存配置信息之前,请首先在域名解析服务商,根据弹窗的提示,先把域名的 CNAME 配置好。比如这里使用的是https://yiqing.docschina.org,域名,提示要 CNAME 到service-lltf3zya-1253970226.gz.apigw.tencentcs.com.。做完 CNAME 后,就可以保存自定义域名的添加配置。稍等片刻,就可以访问了。

如果看到配置列表上显示“解析成功”,那表明一切的陪着已经妥当,请尝试访问:https://yiqing.docschina.org/demo_yiqing进行体验吧!